I know a guy who solved it. Install the predator theme. It has a gnome-shell, use the alt-tab and you will get this.

Blue color is gone.
I know a guy who solved it. Install the predator theme. It has a gnome-shell, use the alt-tab and you will get this.

Blue color is gone.
I do not use Gnome so, without logging into it to check, I would take some guesses at things to check and look at:
#panelActivities
.search-section-content
.workspace-thumbnails {
.workspace-switcher-container
.app-folder-dialog
.modal-dialog
.switcher-list .thumbnail-box
...
Come to the dark side... we have cookies. ![]()
Hummmmm ..... I'll bet your a riot during Halloween ..... black cat and all ..... 

If you can find them hidden away in some menu somewhere...
Also, background-gradient-direction can be radial as well as horizontal or vertical.
Nah, radial makes a mess. But the vertical, with your idea is really helpfull.

That looks awesome.
How did you round the top bar and add the margins? I love that look!
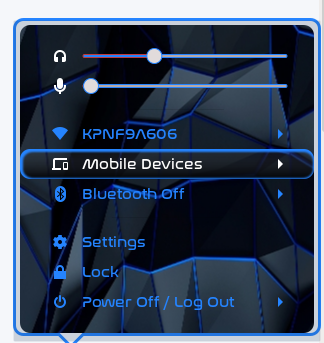
Does anyone have an idea on how I can change the color of the active icon dots in the dash?

Simple move the panel to the top and make it intellihide.
Then use Plank instead of dash to dock, then you have the perfect setup.
Also, the color property will apply to monochromatic symbolic icons, not just to font. So, changing the color (font) in the .css file will often match that color to the monochromatic symbolics, too.
You are not using the gnome layout, then?
Because with my gnome layout the intellihide doesn't give me that look.
I found this code
#dash .app-well-app-running-dot { background-color: #123354; }
But changing the background-color or adding color didn't work.
You can also edit the .css file:
inside the #panel { } block
add/modify the following lines:
border-radius: 15px;
Replace 15 with whatever you wish for.
I tries this but It didn't work, but that may have to do with the fact that I run the 'blur my shell' extensions.
What about
.dash-label {
background-color: #123354;
}
or
#dashtodockContainer {
background-color: #123354;
}Yes, I found it! Thanks!
#dash .app-well-app-running-dot, #dashtodockContainer .app-well-app-running-dot, #dashtopanelScrollview .app-well-app-running-dot, #zorintaskbarScrollview .app-well-app-running-dot {
I am trying to change the colour of my panel-button:hover but there is a persistent light grey overlay I cannot find. Any ideas on what it would be called or if there is another location I might be able to find it?