So far I've found and edited as I pleased in gnome-shell.css but there's one factor I can't find:

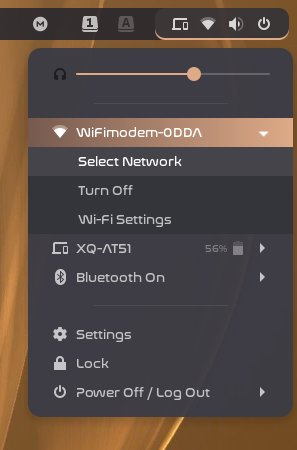
The color gradient of selected menu in the panel. I've used hours looking through the file and I can't find it anywhere...
So far I've found and edited as I pleased in gnome-shell.css but there's one factor I can't find:

The color gradient of selected menu in the panel. I've used hours looking through the file and I can't find it anywhere...
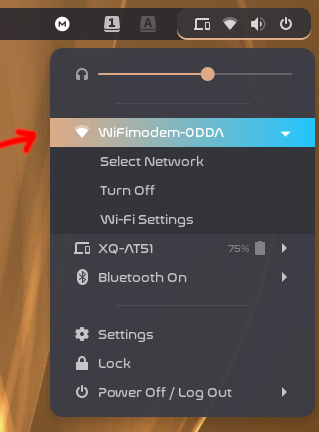
If you mean this

Try
Preformatted textpopup-menu-item.selected
look for background-color
Thanks for the reply
I found this string that only color half of it 
.popup-menu .popup-menu-item:checked.selected {
background-color: #deaa87;
color: #FFFFFF;
}
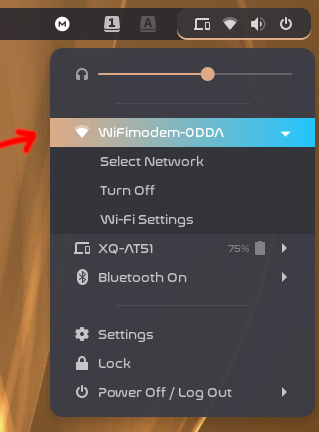
But that doesn't explain where the cyan color comes from....
I guess you actually meant the "Gradient".
I too have tried several ways to change that, especially with 3 gradient, which can be done in the gtk.css with -->
background-image: linear-gradient((to bottom/or to right) , #ffffff, #ffffff, #ffffff );
But the gnome-shell.css does not accept/work with the background-image option.
Yup, didn't work in gnome-shell.css
I'm modding someone else's work. I'm wondering how he manage to make the Gradient effect 
Tried that with no luck. I also checked if a image was used in the process. It's really a puzzle...
Other than gnome-shell.css there's nothing else other than pad-osd.css which contains;
Leader {
stroke-width: .5 !important;
stroke: #535353;
fill: none !important;
}
.Button {
stroke-width: .25;
stroke: #ededed;
fill: #ededed;
}
.Ring {
stroke-width: .5 !important;
stroke: #535353 !important;
fill: none !important;
}
.Label {
stroke: none !important;
stroke-width: .1 !important;
font-size: .1 !important;
fill: transparent !important;
}
.TouchStrip, .TouchRing {
stroke-width: .1 !important;
stroke: #ededed !important;
fill: #535353 !important;
/usr/share/extensions/zorin-taskbar etc.
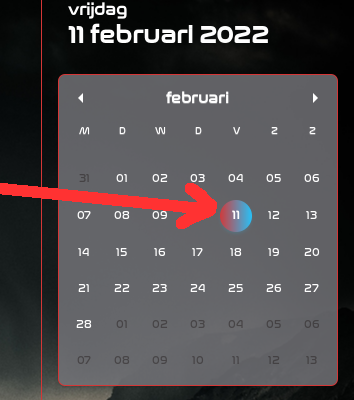
I even have it in the calendar. This gradient is a combination of the color defined in field >.popup-menu-item:checked.selected
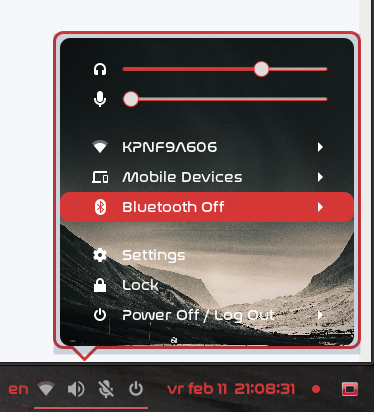
with the blue-ish one. This blue-ish color can even be found in the sound output level.

I looked in the files panel.js and taskbar.js in folders /usr/../zorin-taskbar..., but there is no color defined there.
Perhaps Aravisian can tell where that date icon/color in the calendar can be found.
I just answered a PM on this before I saw this thread... ![]()
I will wait on storm to reply back on whether he assigned the gradient in css2 or css3
It worked!

.popup-menu .popup-menu-item:checked {
background-gradient-direction: horizontal;
background-gradient-start: #765a4f;
background-gradient-end: #deaa87;
color: #FFFFFF;
box-shadow: none;
border: none;
font-weight: normal;
}
.popup-menu .popup-menu-item:checked.selected {
background-gradient-direction: horizontal;
background-gradient-start: #765a4f;
background-gradient-end: #deaa87;
}
Now I just do the same on the calendar spot.
.calendar-today:active, .calendar-today:selected
it worked, I'm trying it vertical. But what I'm trying to achieve is a gradient of 3 colors which makes it more realistic and shiny. (I know we're never satisfied).
like this:

Its all css and defined in the gtk.css file as
background-image: linear-gradient(to bottom, #bf8b8b, #a10000, #ff3030 );
But that gnome-shell file will not accept it.
Are you logged in on Gnome or Cinnamon?
In Gnome-Shell, you gradients are not fully supported as they are in css3.
You must use two gradients:
{
background-gradient-direction: vertical;
background-gradient-start: #212121;
background-gradient-end: white;
}
Nope, that's not it, whether I use Cinnamon or not.
On gnome defining the 3 colors while using nautilus gives me this;

And in gnome-shell with 2 colors gives me this.

Sadly we can't define "mid/center" tone (only start and end) to the horizontal or vertical gradient. I've been peeking in to your gtk.css and the linear-gradients can even have more than 3 colors. (In my opinion it looks more lively, not so flat).
A box-shadow may help.
box-shadow: inset 1px 4px 3px 2px rgba(255, 255, 255, 0.5);
I just made that up, haven't really tested it to see what it would look like against your color scheme - but you can play with the values.
Whaaaaaaat ![]() Are you rewriting css. You mean it was always there but we had no idea how to use it or....
Are you rewriting css. You mean it was always there but we had no idea how to use it or....
That's why I'm puzzled why the gnome-shell css won't work with background-image as gradient or background gradient as image.
Like it, certainly gonna try it thanks a lot.
I meant that I made up the values used in it.
You can also set an image as border-image: and see if that works.
Harvey, thanks for the suggestion tried it but still can't it just as realistic as with combination of 3 or more colors like in gtk.css
But trying to add Aravisian's "invention" I get a pretty good result. Looking like this;
Storm - I use gnome and when using Alt Tab while switching for the available apps, this blue-ish color is visible. ( guess there are more places). Don't know if you also have this. But still I would like to find out where it's coming from.
I still got some blue-ish stuff to figuring out.