@Ponce-De-Leon
Ok so I managed to make the gap smaller.
Updated part of the code:
.titlebutton {
min-width: 44px;
min-height: 44px;
padding: 0;
margin-right: 0;
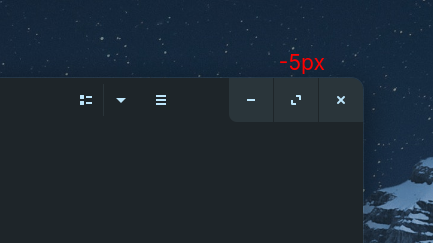
margin-left: -5px;
margin-top: 0;
margin-bottom 0;
}
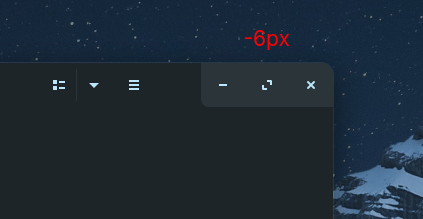
you can set margin-left: -6px; if you do not want any spacing between buttons, or margin-left: -5px; if you want that 1px spacing like on Windows 11.
Of course, you can set a positive number for a larger gap. But in a nutshell: there is a default gap of 6px so by using negative values you are decreasing that default gap, and by using positive values you are increasing the gap.