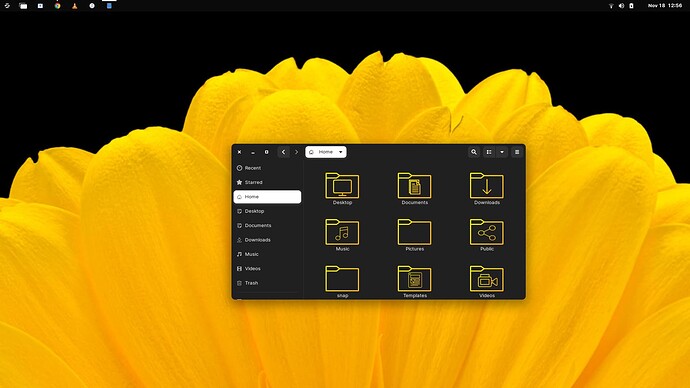
Hi so I am using the dark Zorin Os theme and i am wondering how (if it is possible) can i edit the highlighted colour in Files so its yellow not white? Please see screenshot for reference.
PS I am really new to this and have no idea so i am asking here.
thanks
You can create a custom file in your home directory that the system checks prior to the system theme for any theme related paramaters.
In ~/.config/gtk-3.0 create a new file and name it gtk.css
If you do not see the .config directory in your home directory, tap ctrl+h
Paste the following into your gtk.css file:
.nautilus-window placessidebar.sidebar row.sidebar-row:hover, .nautilus-window placessidebar.sidebar row.sidebar-row:selected, treeview treeview.view:selected, treeview.view:selected:focus, treeview treeview.view:selected:backdrop, treeview.view:selected:backdrop, menu menuitem:hover, .menu menuitem:hover, .sidebar:selected, placessidebar row:selected, treeview.view:hover {
background-image: linear-gradient(to bottom, #f0eb44, #fdc75f);
}
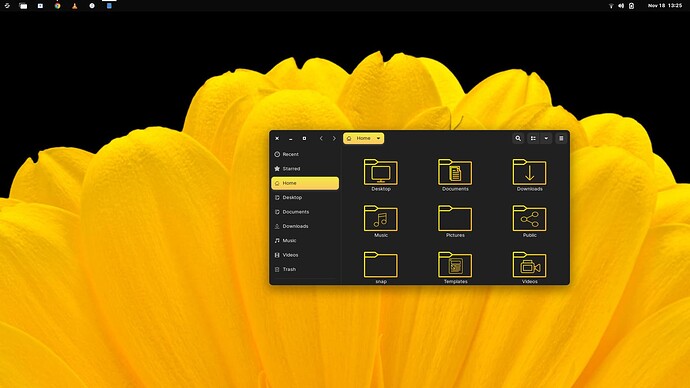
Test -you can change the hex color to suit using a color picker.
While you are at it, would you like the Pathbar button to also match?
Add this to that gtk.css file
.titlebar button:hover, .titlebar button:active, .titlebar button:selected, .titlebar button:checked, .titlebar button.text-button:active, .titlebar button.image-button:active, .titlebar button.toggle-button:active, .titlebar button.suggested-action:hover, .titlebar button.suggested-action:active, .titlebar button.suggested-action:checked, .titlebar button.suggested-action:selected, .titlebar button.toggle:hover, .titlebar button.toggle:active, .titlebar button.toggle:selected, .titlebar button.toggle:checked, headerbar button.titlebutton.toggle:hover, headerbar button.titlebutton.popup:hover, headerbar button.titlebutton.appmenu:hover, headerbar button.titlebutton.toggle:hover, headerbar button.titlebutton.popup:hover, headerbar button.titlebutton.appmenu:hover, headerbar button.titlebutton.toggle:checked, headerbar button.titlebutton.popup:checked, headerbar button.titlebutton.appmenu:checked, headerbar button.titlebutton.toggle:checked, headerbar button.titlebutton.popup:checked, headerbar button.titlebutton.appmenu:checked, .nautilus-window headerbar .path-bar-box .linked.nautilus-path-bar > button:last-child {
background-image: linear-gradient(to bottom, #f0eb44, #fdc75f);
}
Your amazing, i'll try this, thank you so much.
If you would like to modify further, you can add other parameters like
text-shadow: 0 -1px rgba(0, 0, 0, 0.9);
To help highlight the text.
Or a box shadow:
box-shadow: inset 1px 5px 4px 2px rgba(10, 10, 10, 0.4);
Explore and find your zone.
Thank you
Hi, I hope it's ok to ask this, do you know if it is possible to remove text underneath the desktop icons?
Try
.nautilus-window notebook > stack .view{
color: rgba(0, 0, 0, 0.0);
}
I just made that up on the fly... Without extensive testing, I am unsure if this will affect anything other than the Directory Lables in Nautilus.
If it does, you can revert it by commenting the section:
/*
.nautilus-window notebook > stack .view{
color: rgba(0, 0, 0, 0.0);
}
*/
until we fix it.
EDIT:
Re-reading your post, I am beginning to doubt that I understood you correctly.
I thought you meant the text under the icons In Your Posted Screenshot Image - which is how I answered.
However, reading the post - you asked about the Desktop Icons.
On Gnome the desktop icons are disabled by default because the Gnome Devs believe they should control how you use your desktop.
An independent developer wrote a Gnome-Extension that restores the Desktop Icons, which Zorin OS uses on Zorin Core.
This is not part of Gnome-Shell and may not be goverend by the system theme.
Yea i was wondering if i could the text under the icons i have on my desktop Home & Trash, if the text could be removed while still showing the icon itself. Oh and your solution didnt work. It aint a big deal tho.
Yes, that one I wrote I misunderstood for the Nautilus FM- not for desktop icons.
Looking into that issue:
I think I may have found it.
Elevate to Root:
sudo -i
Now, in that same terminal, llaunch the file manager
nautilus
Navigate to (left pane) "Other locations" > (right pane) Computer
Then: /usr/share/gnome-shell/extensions/zorin-desktop-icons@zorinos.com/stylesheet.css
Change
.file-label {
text-shadow: 0px 1.5px 3px rgba(0,0,0,0.85);
color: white;
font-weight: 600;
}
label.file-label:backdrop {
text-shadow: 0px 1.5px 3px rgba(0,0,0,0.85);
color: white;
font-weight: 600;
}
to
.file-label {
color: rgba(0, 0, 0, 0.0);
font-weight: 600;
}
label.file-label:backdrop {
color: rgba(0, 0, 0, 0.0);
}
WOW your brilliant ![]()
thanks so much
@Aravisian i have noticed Stylesheet.css has moved to /usr/share/gnome-shell/extensions/zorin-desktop-icons@zorinos.com/app/stylesheet.css and is slightly different from ZorinOS 16 Pro. So does this edit still work for removing the desktop icons text in 17 Pro or no?
Yes, it should work the same as long as the stylesheet itself is what is edited.