Hello:
Due to the ambiguity of the terms introduced by Firefox regarding the terms of use, I decided to install Librewolf, and it's going very well for me.
Will it mean that distributions will no longer come with Firefox pre-installed?
Firefox, this last time has been characterized by making many wrong decisions that have resulted in a decrease of its market share in the browser market. Will it have taken the last step towards its total disappearance?
Will Librewolf be able to continue the legacy of the former Netscape? Let's hope so.
Best regards.
I wouldn't give a common Yes to that. That decides the Distro's by thereown. And I don't think that Firefox will disappear. And when it would: Then LibreWolf would have a Problem because it is based on Foirefox. so, when Firefox disappears, they would have to develop their Browser totaly by thereself.
I have installed LibreWolf on my Windows machine to have a try out.
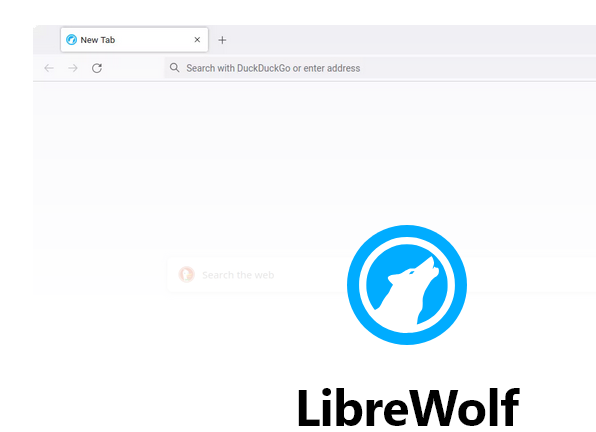
Can I ask others using LibreWolf, do they see a gap (indent) between screen top left and the first tab, I marked with red X in screenshot below?

If I add the Menu Bar, then that tab indentation disappears and tabs are then correctly aligned to the left.
I have played with "Customise Toolbar" setting but there is no spacer to remove.
Hmm ... if I'm not wrong, this should be the Space where in the normal Firefox an Icon is ... I think this should be Firefox View. But You can remove it and then the Tab should automatically move to the left.
Is this what you mean, @zabadabadoo? Mine doesn't look the same... I picked another "theme", so maybe you could try that?
@alexandros , your question has probably already been answered here:
Skip down to post 58 where A-Zorin, co-founder and CEO makes his first post.
I don't see it, either. You can take a closer look (and remove it) by using the browser's developer tools:
-
Open the developer tools by pressing Ctrl+Shift+I. Click on the ellipsis icon on the right hand side, and select settings.
-
Make sure "Enable remote debugging" enabled.
-
Close the developer tools and press Ctrl+Shift+Alt+I. This will bring up a new prompt that you must accept, to gain access to the developer tools.
-
Click on the little arrow cursor and hover it around to see the different elements. Click on the empty space should lock it and show it exactly in the HTML view. From there you can make any CSS changes in real time, although only for the duration of the session.
-
To make the changes permanent you need to enable
toolkit.legacyUserProfileCustomizations.stylesheetsinside ofabout:config. -
Locate your profile folder by going into
about:profiles. -
Create a new folder (if not already created) called
chrome, and inside of that create a new file calleduserChrome.css. -
Here you can write the CSS rules that will take effect next time you restart your browser.
-
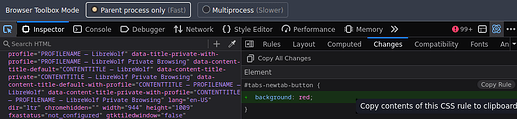
To know exactly which rules you need to write, click on the "Changes" tab and copy the rules that you want. For example, as per my previous screenshot to turn the new tab button red:
Click on the "Copy rule" button to copy the rule and the right selector. In your case, to make that space disappear, you can use
display: noneinstead of mybackground: red.
Thanks zenzen, I will take a look when I have time. It is not affecting performance and sometimes corrects itself, which is also strange.
I don't know which browser your instructions refer to a Developer Mode seems different in LibreWolf and no arrow appears.
Also you mention chrome twice and LibreWolf is a fork of Firefox and not chrome based, so I'm thinking you are referring to a chrome based browser.
Those are instructions for Firefox, but they'll work fine on LibreWolf — it's what I used to take those screenshots — and other forks as well, unless those forks have specifically changed this.
The mentions to "chrome" do not mean Google Chrome nor Chromium, it's just the name that is commonly used to refer to the UI layer in some programs. When Firefox starts, it'll search for customizations inside this folder and specifically in a file called "userChrome.css". It's just an unfortunate coincidence.
In my first screenshot I've marked the "arrow cursor" icon in Step 1. It appears at the top left corner, next to the "Inspector" tab.
Perhaps I could write a post in Tutorials & Guides to to explain all of this in more detail, and with clearer instructions. I'll try to get to it later today.
Please ignore the tab indent issue I raised in my post #3.
Looking at LibreWolf webpage https://librewolf.net , it is that same, see screenshot.
It is just a bit weird that it is different from Firefox at startup, then seems to correct itself during use. I currently have 2 tabs open and they are left justified like Firefox. The weirdness does not impact on use and I find it faster than FF.
https://www.youtube.com/watch?v=2qBKIkDb1DM this i found not to old.
Waterfox, Floorp are also other Firefox alternatives. I don't know what's true any longer, but "heard" there were update issues with LibreWolf. Also had "heard" Waterfox & Floorp are faster, safer. And Please, these are things I've read, reviews I've watched. I'm not stating this as fact. I switched from LibreWolf to Waterfox. Downloaded Floorp, just haven't had the time to check it out.
So there are some more choices for those looking to migrate away from Firefox..
https://coveryourtracks.eff.org/ best choice to installing and test on this webside. Mullard you cannot save passwords in the browser.
Some not popular webbrowser.
https://www.youtube.com/watch?v=_H_J9xCqF1g
https://www.youtube.com/watch?v=uengEdTR3_0
For me LibreWolf is simple,faster,stable, have better sound. I uninstalled Brave browser - the librewolf is like LibreOffice in French language Libre is freedom, in linux the freedom choice. Add extension Mullvad to the LibreWolf for better privacy and security.
LibreWolf is default on my Win 11 machines and Linux desktop. I ran into problems with plasma integration on the laptop using flatpak.
Yes! I am agree with you that is awesome a webbrowser without a problems. You know if something working good then nobody told you. LibreWolf is firefox but very polishing and stable. You have all documentation on webside. I deleted Brave to much some bloat things.
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.